FAST RESPONSIVE DYNAMIC
Design and Development for the Modern Web
My Work

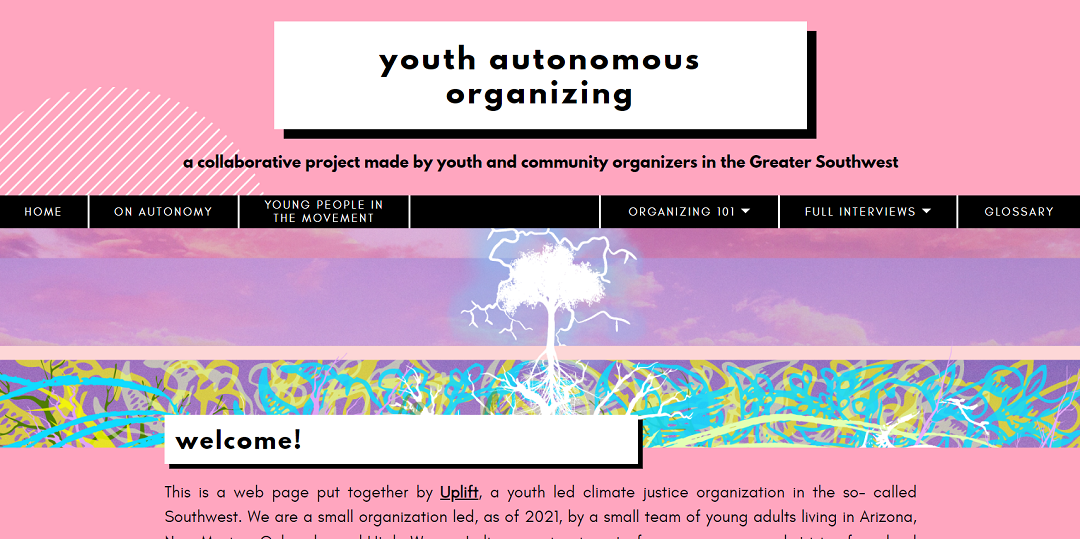
autonomousyouthorganizing.com
In 2021, the youth climate justice organization Uplift Climate hired me to develop a website version of a physical zine that they would be publishing titled Youth Autonomous Organizing. This was my first major job as a freelance web developer. The concept was simple: take the physical document and transform it into the form of a website. As a result, the site would be static, there was no need for dynamic content. Additionally, many of the design aspects were given to me from the start. I did not have to make any decisions about fonts, colors, or general layout. However, I was not interested in simply replicating exactly the original document. What design aspects are available to a website that are not possible on paper? I wanted to make the site feel more alive and allow the user to access content in a way that was unique to the web. This was how I approached the navigation menu design and the incorporation of the artwork that was available to me.

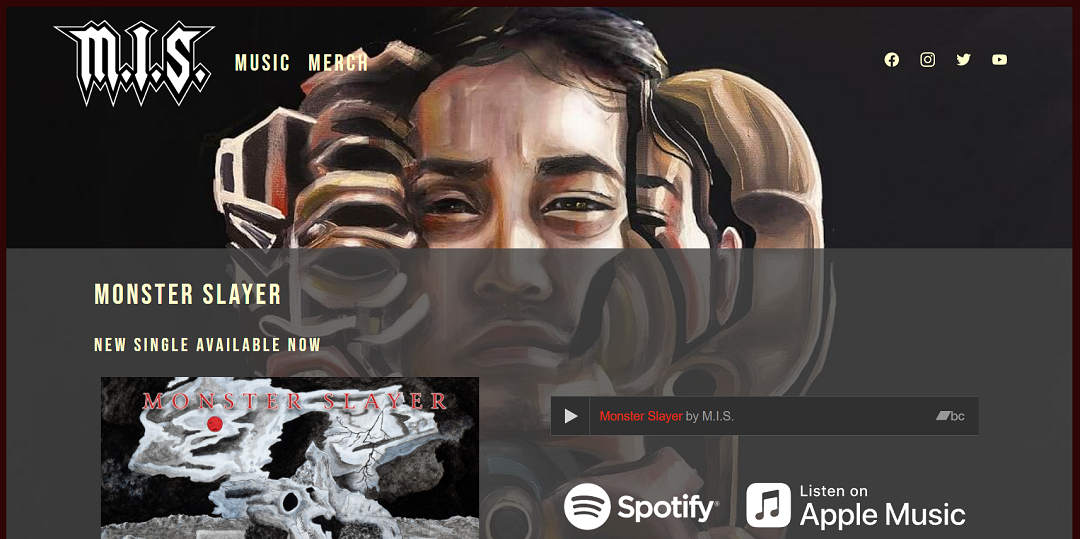
mercilessndns.com
This website operates as the primary web platform for the Indigenous extreme metal band M.I.S. The original development of this website took place very early on in my web development path, and it was a passion project for myself. Throughout the process of building this site I became very familiar with flexbox and how powerful it is, as well as gaining a much greater understanding of the importance of responsive design and how to do it right. The entire process was undoubtedly a learning experience, but ultimately the product is something I am proud of. Later on, I incorporated the merch webstore, which is inherently dynamic and offers a good example of my back end abilities. I also integrated the PayPal checkout API to process the payments for the store.

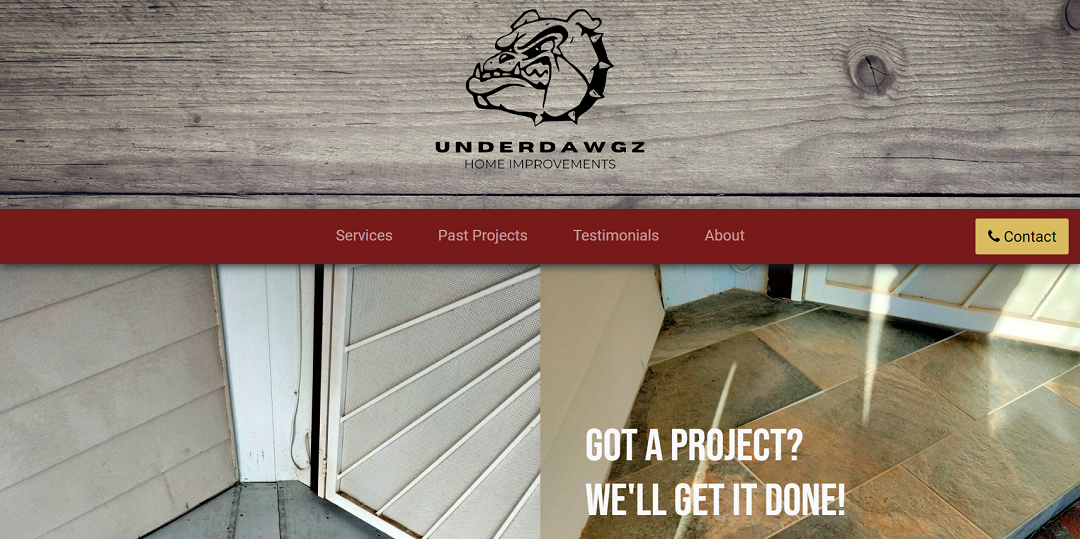
underdawgzhome.com
Underdawgz Home Improvements hired me to give them an online presence. On this project, I was given complete creative freedom to design and develop a site that Underdawgz could use to showcase their business. In order to streamline the process and produce something that could be published rather quickly, I utilized the Bootstrap frontend framework. Bootstrap made it easy to develop an elegant, responsive design in a short amount of time. I initially decided that it would be best to make a site that existed entirely on one page. It would be simple and straightforward, with all the information a potential customer might need on the home page. Later on, we decided that it made sense to include an about section on a separate page. I especially enjoyed utilizing a lot of animations on this website, allowing different things to transition in as they become visible on the page.
About Me

Although my web development career only began in January of 2021, my experience with computer programming dates back to 2014, during my freshman year in college. For the next five years I studied civil and environmental engineering at Stanford University. My formal education culminated in 2019 when I completed both undergraduate and graduate programs simultaneously, graduating with a bachelor’s and master’s degree in engineering. During my time in school I took several computer science classes, learning the fundamentals of computer programming and working on many projects that required coding skills, allowing me to hone my abilities. It wasn’t until after I graduated that I learned civil engineering was not a field that interested me anymore. I stumbled upon web development when presented with a project idea: the M.I.S. band website. I used that project to become proficient in the basics of web development, and during the process I realized it was something I greatly enjoyed. It was only a couple months after I wrote my first lines of HTML, CSS, and JavaScript that I was hired as a contract web developer for the first time. Since then I have taken any opportunity to work on new things and become a better developer. Currently, you can see the projects I have completed in full as the sole developer on this website, and I will continue to update my work examples as I complete the projects I am currently working on.
Contact me using the form below if you have any questions or would like to discuss a potential project!
Services

Front End
HTML, CSS, and JavaScript. These are the basic tools every web developer must have a firm grasp of. I can manipulate them in any way necessary to transform any design into the fully functioning website it deserves to be. For easy and efficient site styling, I typically use SASS. To perfect the functionality of any site, I am discovering the power of JQuery to more easily create elegant JavaScript. I can handle any front end tasks you can throw at me with these tools at my disposal.

Back End
Whether you need a dedicated back end engineer, or if you require someone with full stack capabilities, I can help bring a site with dynamic content to life. For server-side scripting, my language of choice is PHP, and for database management, I prefer MySQL. These languages are extremely common, thus my code can effectively be universally functional and will be easy to understand and maintain by any future developers who encounter it. From simple form handling to entire dynamic sites like web stores or blogs, my back end capabilities are sufficient for any task the modern web can demand.

Design
Although I do not consider design to be my area of specialization, I have the ability to create simple and elegant designs to serve as the basis for most web development projects. Take a look at any website that I have featured here (this site included); these are all sites for which I was the primary designer. For a website’s layout, look, and feel, I am a capable designer. However, if you need a graphic designer or have design requirements which are more involved, I am probably not who you are looking for.